Grubhub Hours Editor
A responsive web application giving restaurants the power to edit their hours and upload restaurant photos on the Grubhub platform.

In 2017, Grubhub launched the Hours Editor, a responsive web-app designed to empower restaurants to manage their own schedules and update their hours instantly. The main goal was to reduce strain on support teams by providing restaurants with a tool to handle their own scheduling and emergency closures.
1 Designer
12 Engineers
1 Product Manager
1 Content Strategist
1 UX Researcher
My Role: Lead Product Designer
Before the development of the Grubhub Hours Editor, restaurants lacked the ability to update their own hours or close themselves in case of emergencies. This led to numerous calls to support, resulting in delays, incorrect orders and, ultimately–refunds. The support team was overwhelmed with these requests, which hindered their ability to focus on other important tasks.
We conducted onsite and remote interviews with restaurant managers to understand their needs and identify opportunities to make the experience more efficient and intuitive. Our findings ensured alignment and a comprehensive understanding of user needs, business goals and future opportunities.
Our cross-functional team utilized multiple feedback loops and tools to ensure alignment and streamline design and development. Frequent feedback loops with small and large teams ensured the project moved swiftly and stayed on track. Prototypes were tested with real users to validate decisions and ensure an intuitive experience.


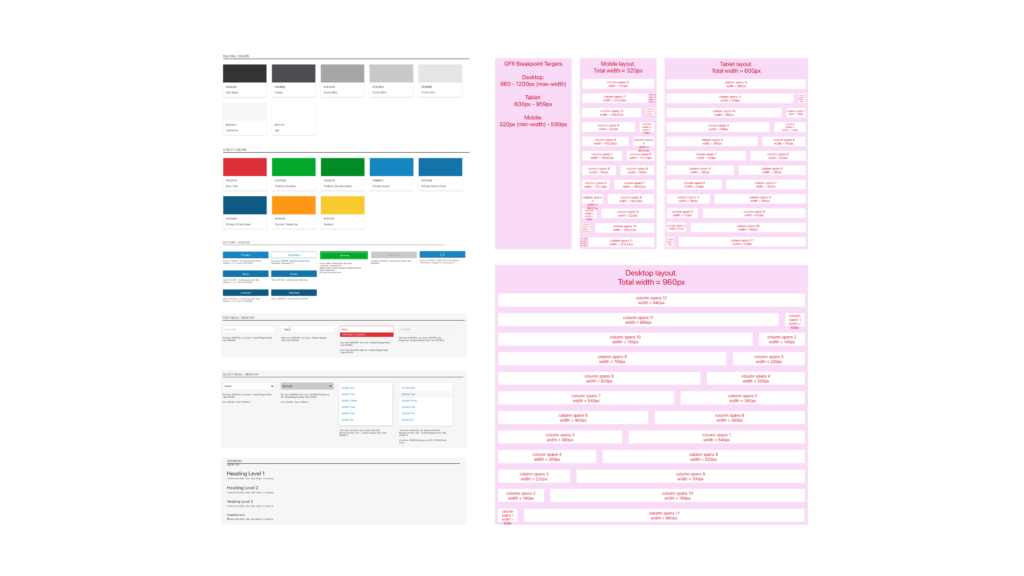
Bootstrap was utilized as the foundation of the Restaurant League design system. The design team maintained and contributed to the system when needed.

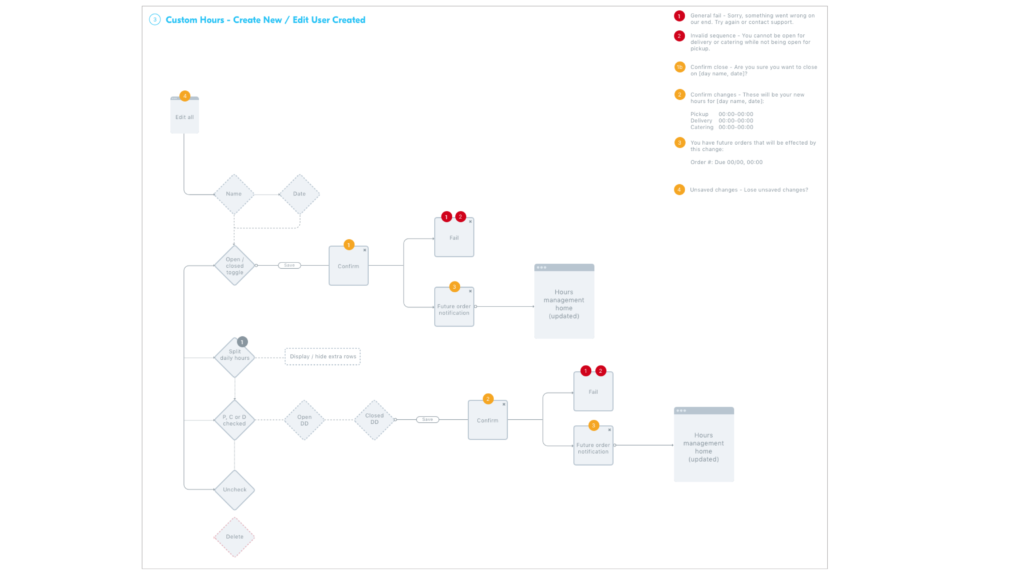
Daily meetings with engineering, regular feedback loops and frequent reviews with stakeholders ensured alignment and smooth development. I also paired closely with content to create detailed IA docs.





The app provided a comprehensive and intuitive tool for restaurants to manage their schedules and hours effectively. Key features included:
• Editing restaurant hours for the current day and week.
• Creating custom holidays and closures.
• Splitting hours on days (open-close, open-close).
• Viewing location info.
• Setting pickup, delivery, and catering hours.
• Instantly starting or stopping order-taking.
• Uploading photos of the restaurant, logo, and branding.
• Viewing restaurant ratings.
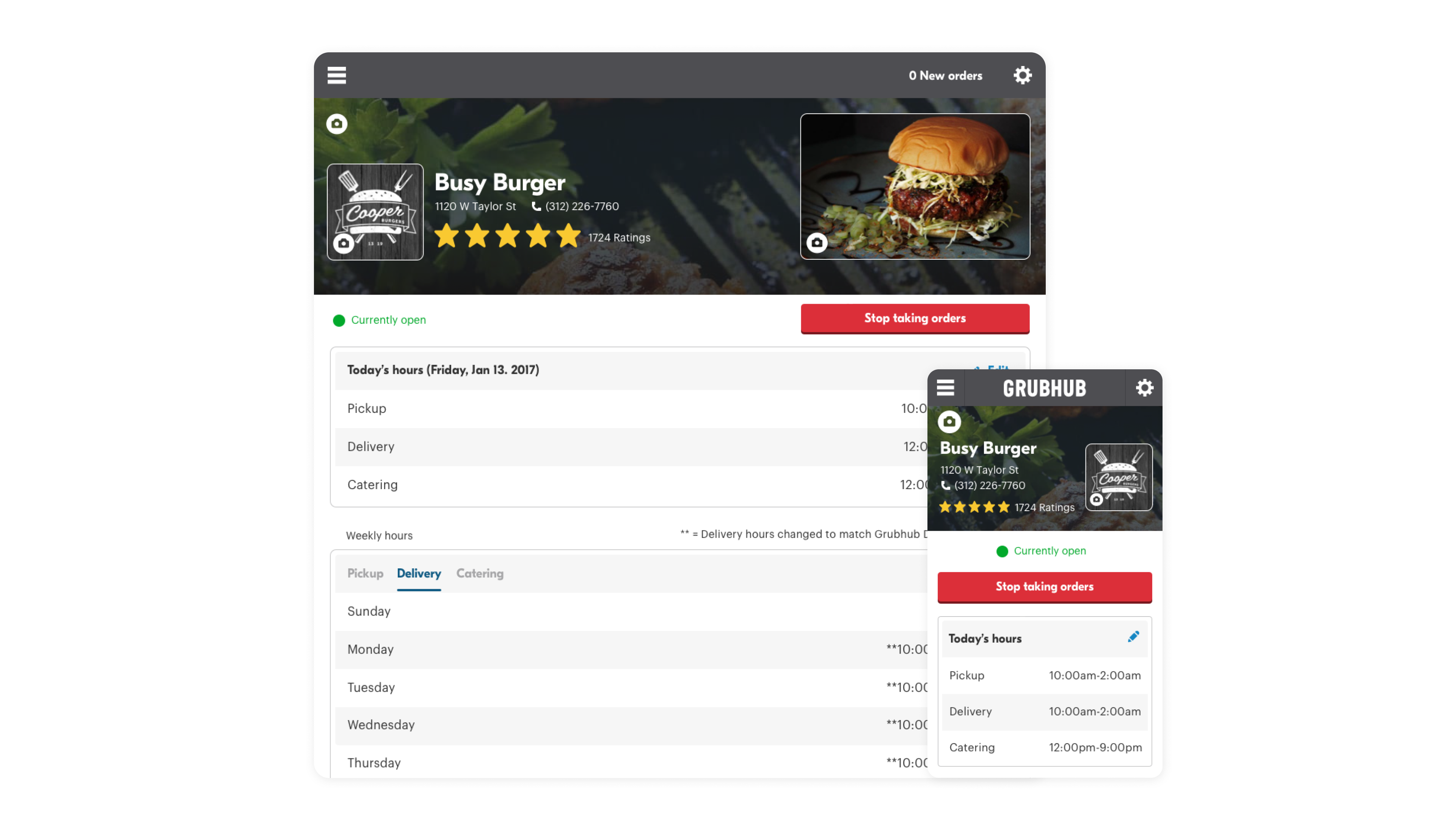
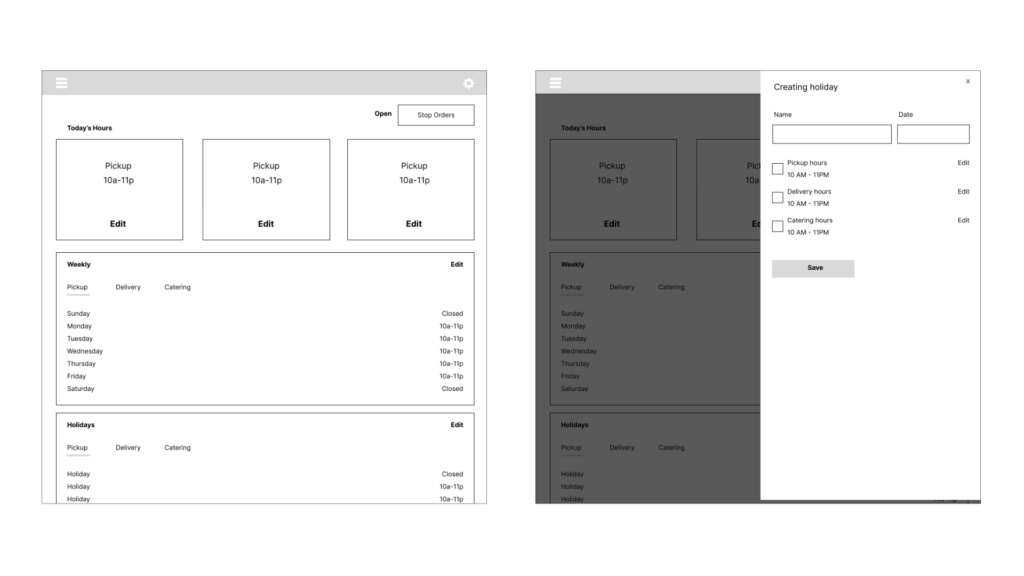
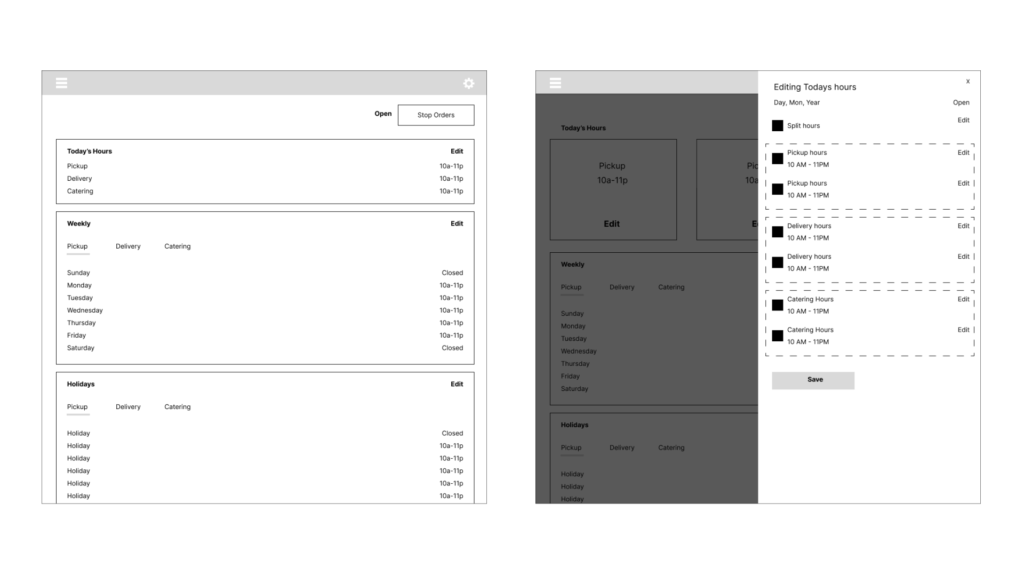
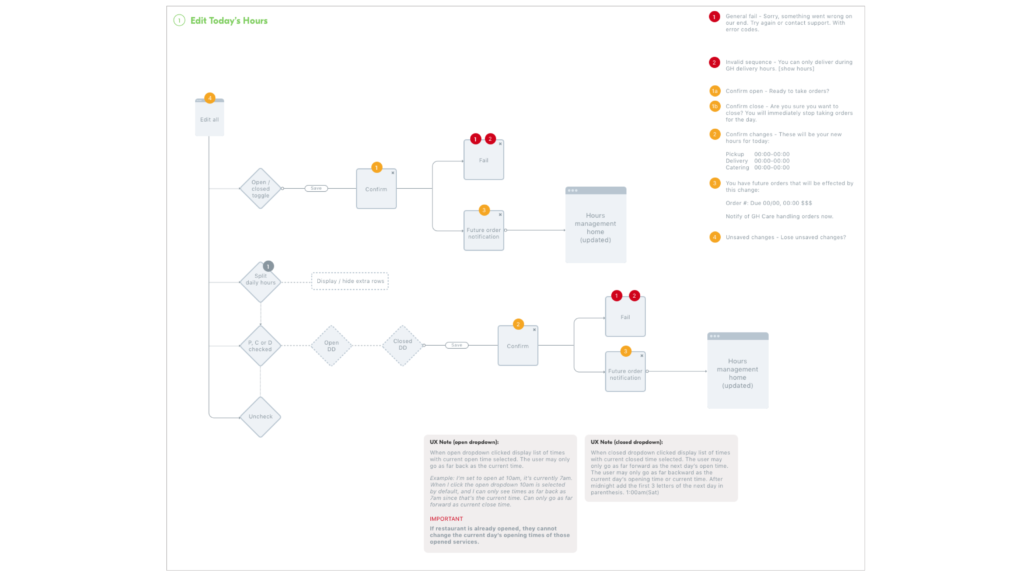
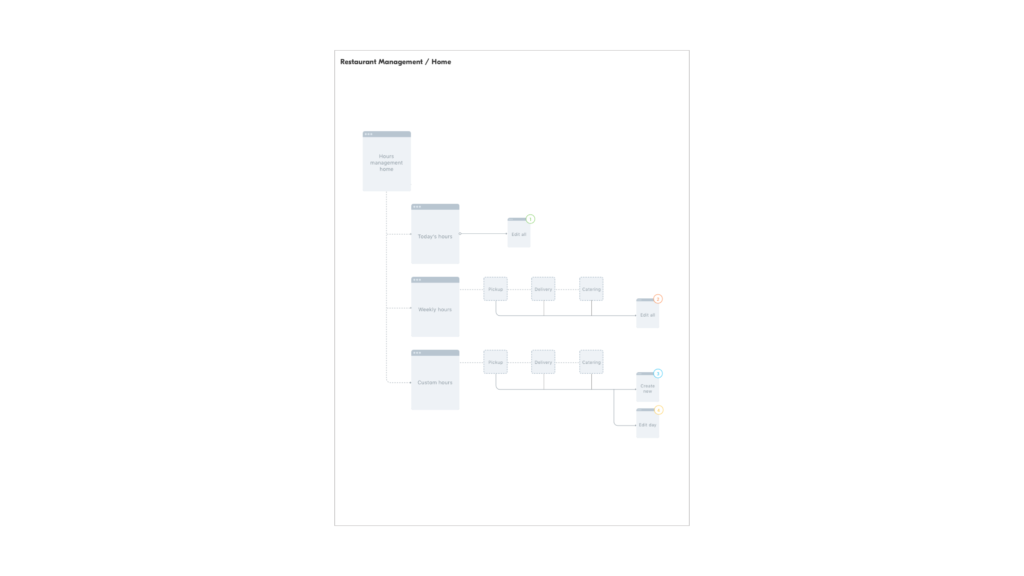
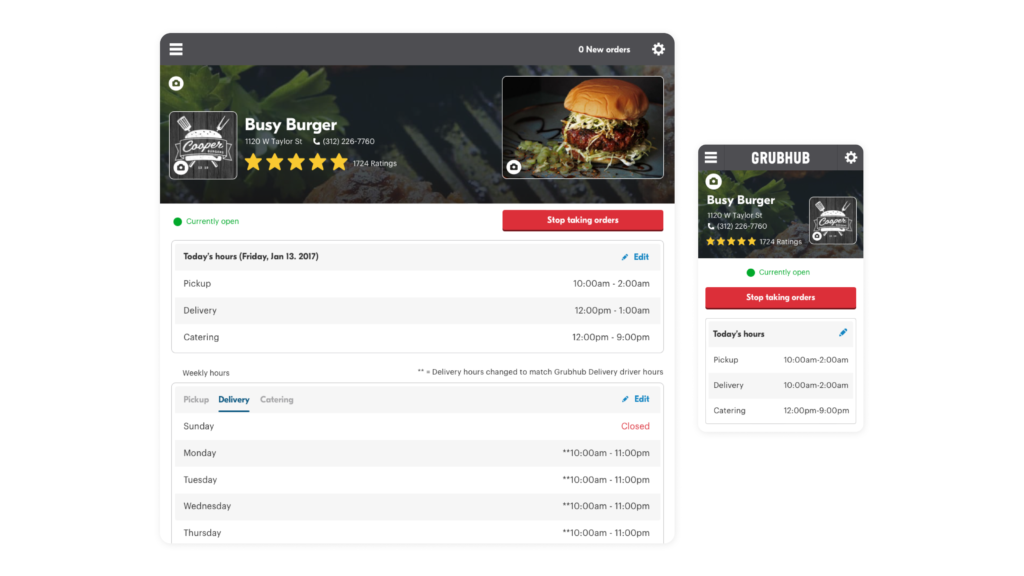
When users opened the Hours Editor they were greeted with a holistic view of their restaurant’s hours. The hours for that specific day were prominent at the top for all services offered, and regular weekly hours followed underneath. Restaurants could change scheduled hours, or immediately stop taking orders in the event of an unforeseen issue. Restaurants could also change their photos from this screen to make their Grubhub listing look more appealing to customers.

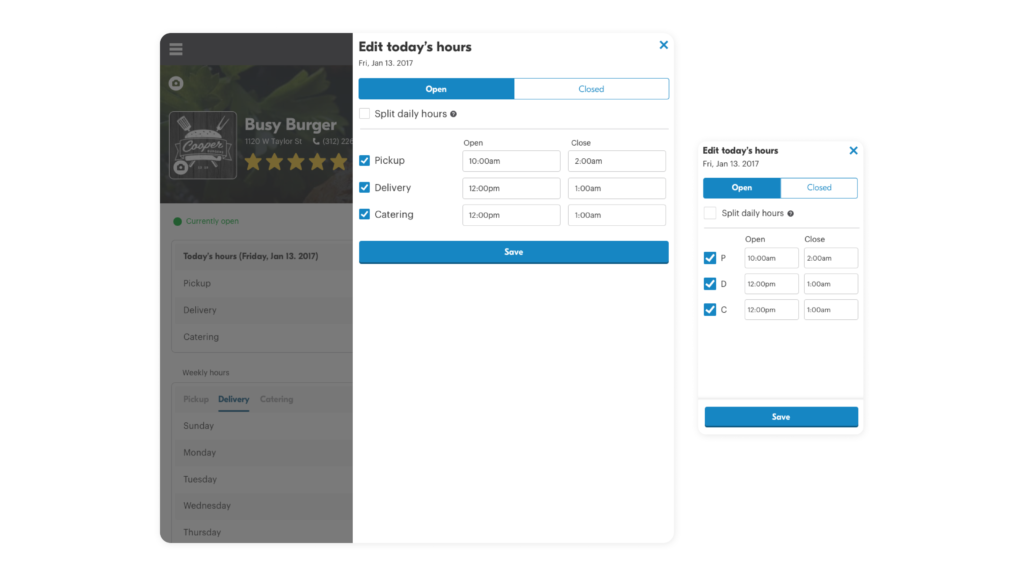
When a user decided to update their hours for the current day, they could set pickup, delivery and catering hours. They could also split the hours allow restaurants to open and close multiple times a day. For instance, some restaurants would only serve during breakfast and dinner, but not lunch.

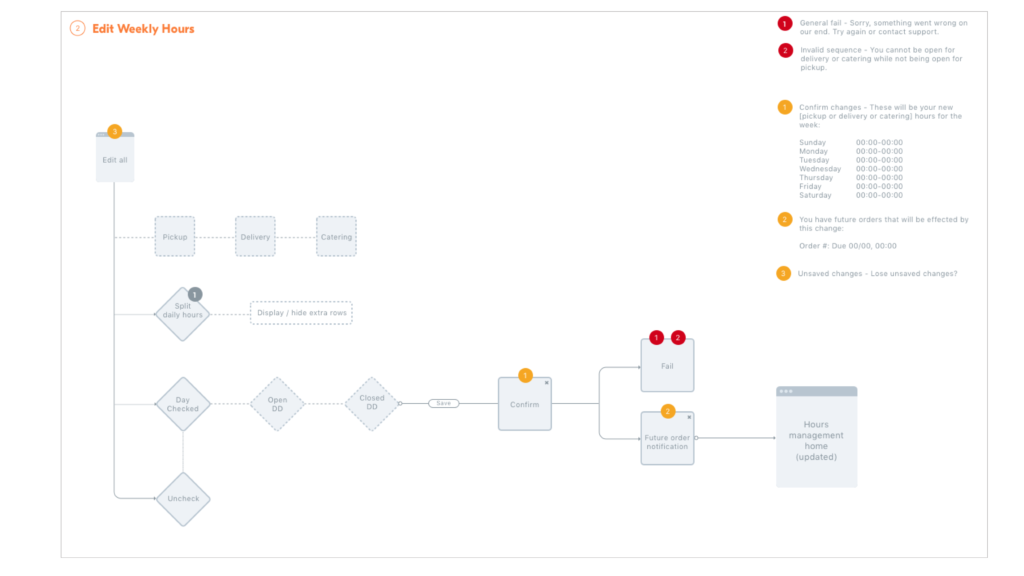
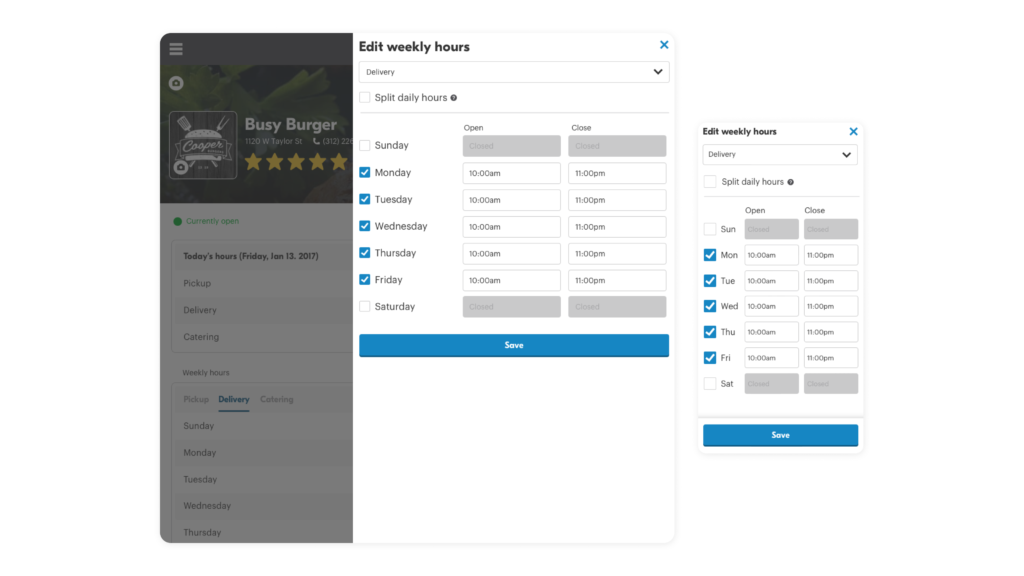
Updating weekly hours utilized a similar pattern as updating the current day’s hours. Users could utilize a checkbox to set a day of the week to open or close, split hours, and create separate schedules for pickup, delivery and catering.

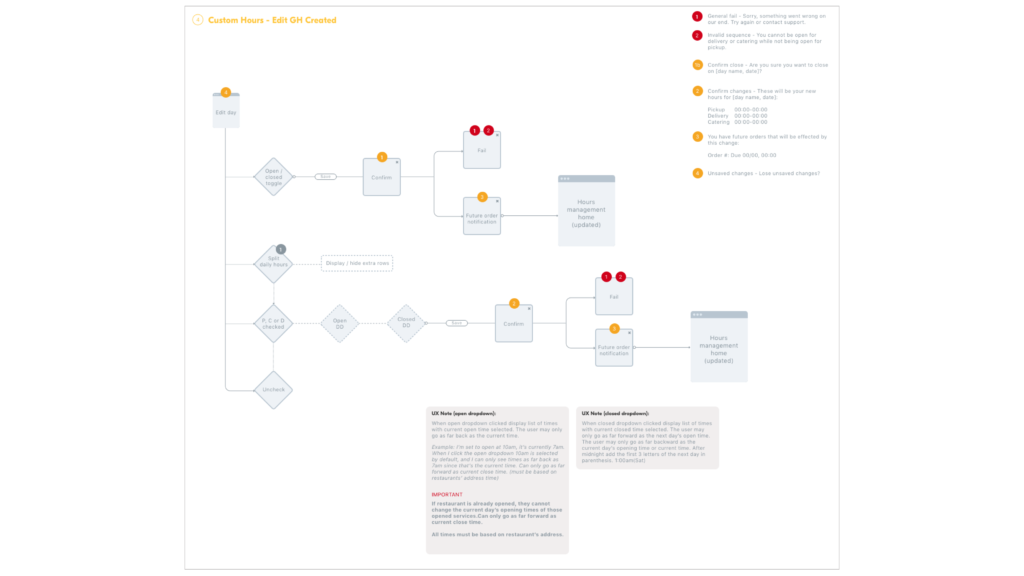
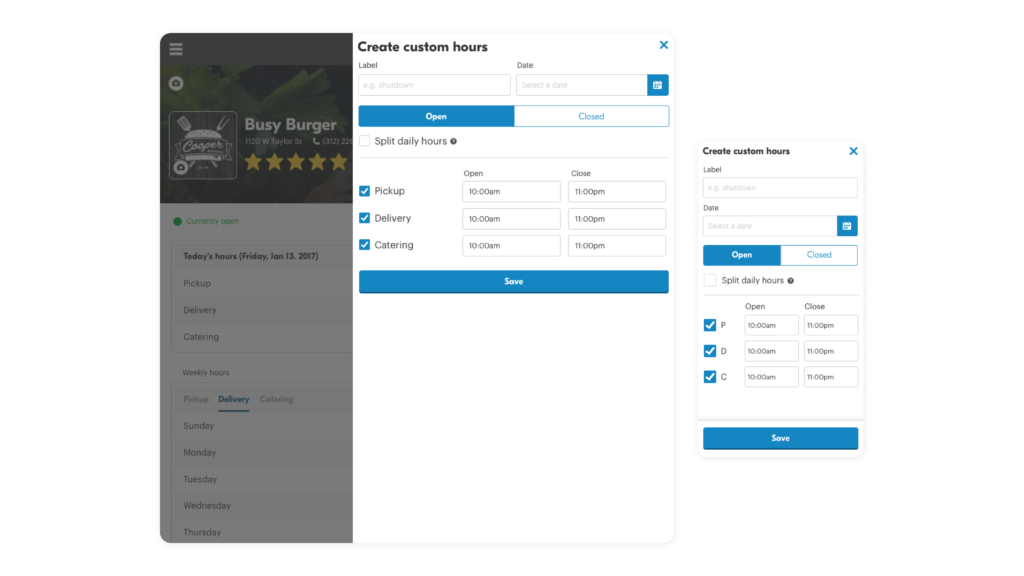
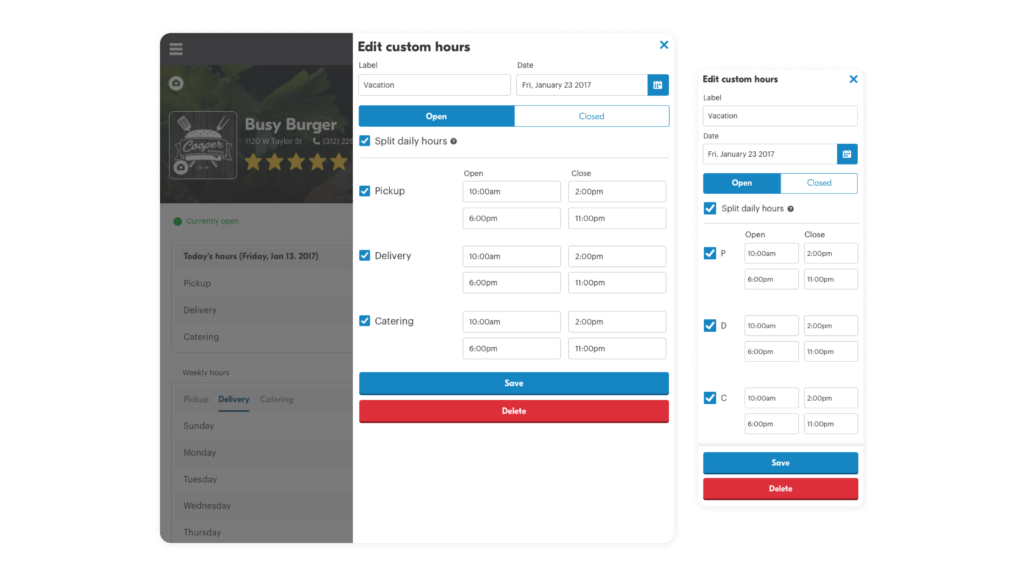
Users also had the ability to create custom hours. These were often schedules used for holiday or training days that wouldn’t occur regularly but could be forecasted. They could give the hours a custom name, and set a date.

When splitting hours, users had the ability to open and close twice a day. This allowed the restaurant to create gaps in their schedules and automatically reappear on the Grubhub platform at specific, set times.

The Grubhub Hours Editor was launched with the goal of empowering restaurants to manage their own schedules and reduce strain on support teams. Success was measured by a significant reduction in calls to support for emergency closures and schedule updates. Post-launch, the addition of an image library feature further enhanced the user experience by allowing restaurants to reuse uploaded photos, streamlining their branding efforts. Positive feedback from restaurant managers highlighted the ease of updating hours, creating custom schedules, and uploading branding photos. The support team experienced a substantial decrease in related inquiries, allowing them to focus on other critical tasks.
Visiting different types of restaurants to understand their scheduling needs was a valuable experience. The project, though small, significantly impacted gaining trust with restaurants and was an enjoyable design effort.