A responsive web application giving restaurants the power to edit their menus on the Grubhub platform.

In 2016, Grubhub released the Grubhub Self-Service Menu Editor, a web application designed to empower restaurant managers to edit and create their own menus. The primary goal was to alleviate the burden on support and data entry teams who were overwhelmed by menu edit requests, thereby enabling the company to focus on rapid growth amidst increasing competition. This was a 12-week design effort.
2 Designers
12 Engineers
1 Product Manager
1 Content Strategist
1 UX Researcher
My Role: Lead Product Designer
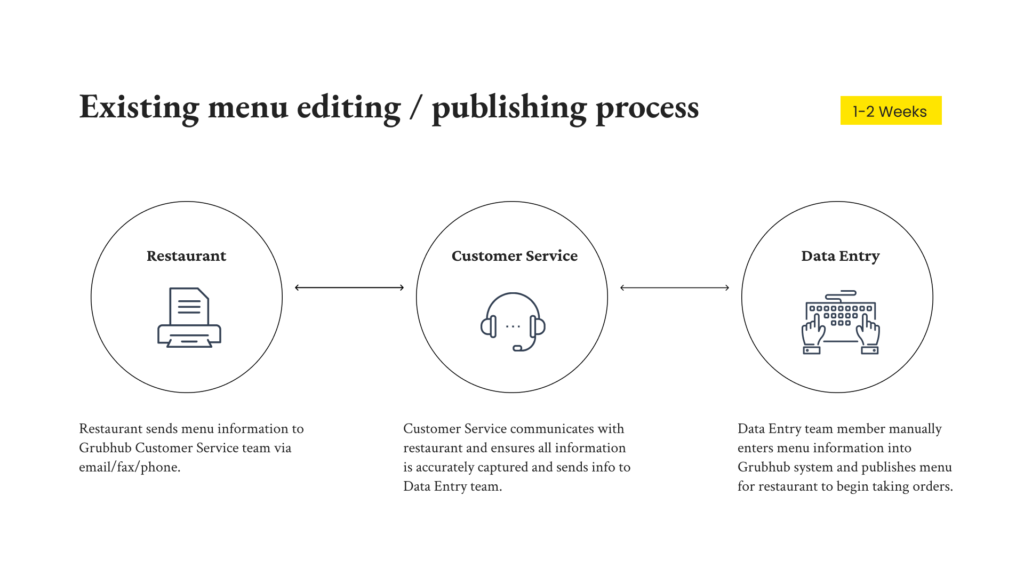
Before the development of the Grubhub Self-Service Menu Editor, the support and data entry teams faced significant challenges. The backlog of menu update requests was growing, and restaurant managers were frustrated with long wait times. Communication breakdowns between support, data entry and restaurant managers further exacerbated the problem, leading to inefficiencies, errors and incorrect orders.

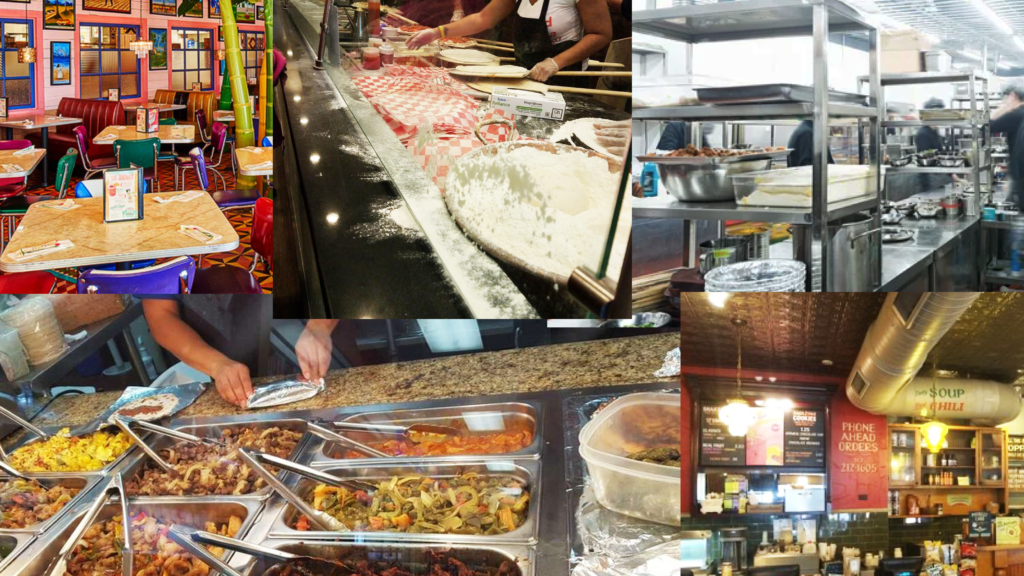
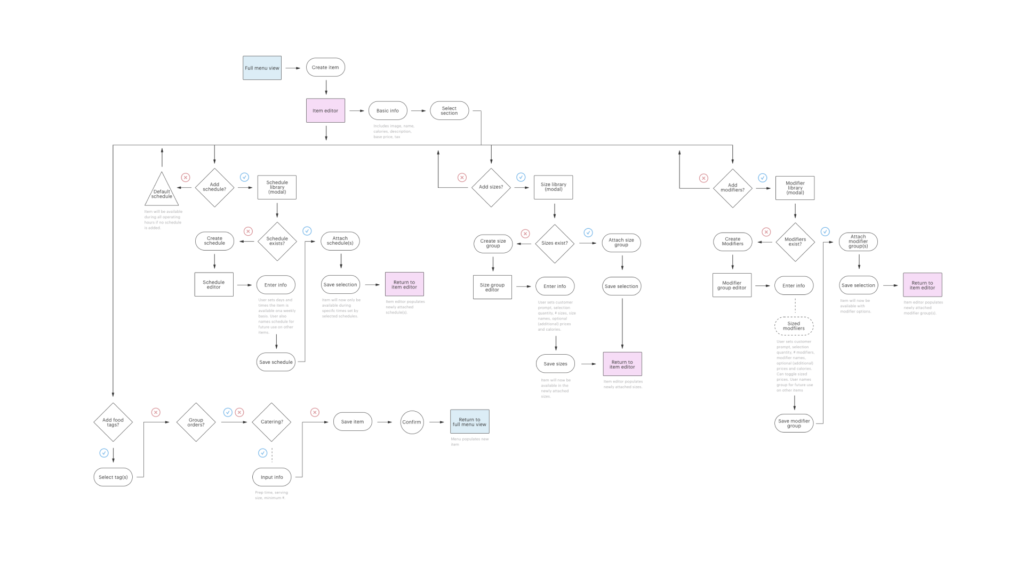
The project began with extensive research. Our team visited restaurants in Chicago, Houston and New York, conducting interviews and shadowing staff to understand their needs and workflows. This research helped us identify key requirements, such as the need for menu items to include sections, schedules, modifiers and the ability to mark items as out-of-stock (a primary use case). We also recognized the importance of making the tool responsive for use on various devices for ease of use in a variety of environments.

Our cross-functional team utilized multiple feedback loops and tools to ensure alignment and streamline design and development. Sketch was used for design, Invision for prototyping, and Jira for project management. Progressive wireframes were turned into higher fidelity designs. User testing was conducted with restaurants to validate the designs and gather actionable insights.







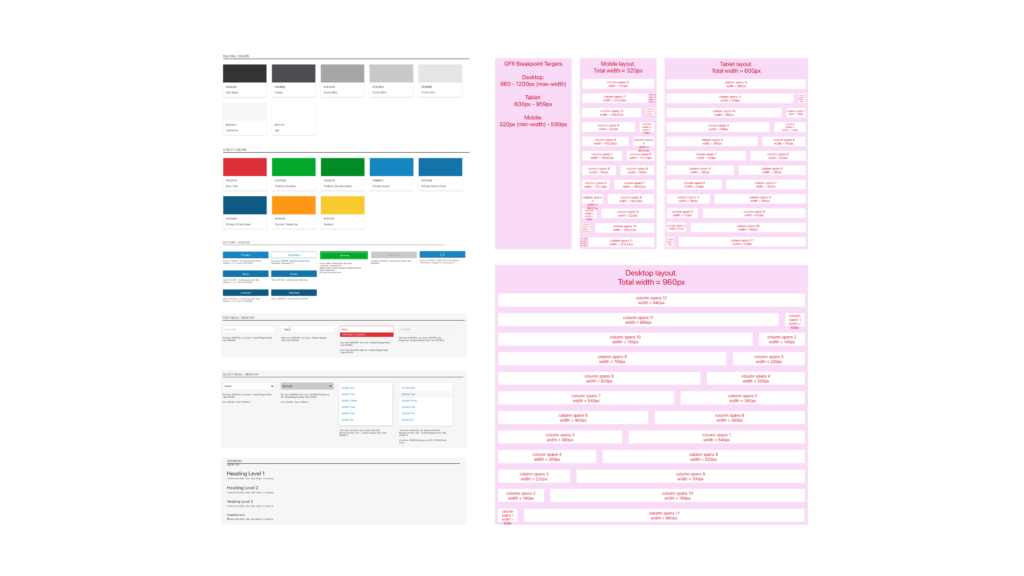
Bootstrap was utilized as the foundation of the Restaurant League design system. The design team maintained and contributed to the system when needed.

Designs were presented to Engineering and Product stakeholders early and often. We wanted everyone on the same page throughout the journey to reduce confusion and ensure feasibility based on our restraints. When final designs were approved by all stakeholders I paired closely with developers to ensure their questions were answered and any issues that arose were addressed promptly allowing for rapid, accurate development.



The Grubhub Menu Editor included several innovative features:
• Ability to edit sizes, schedules, and modifiers at a global level, saving users significant time.
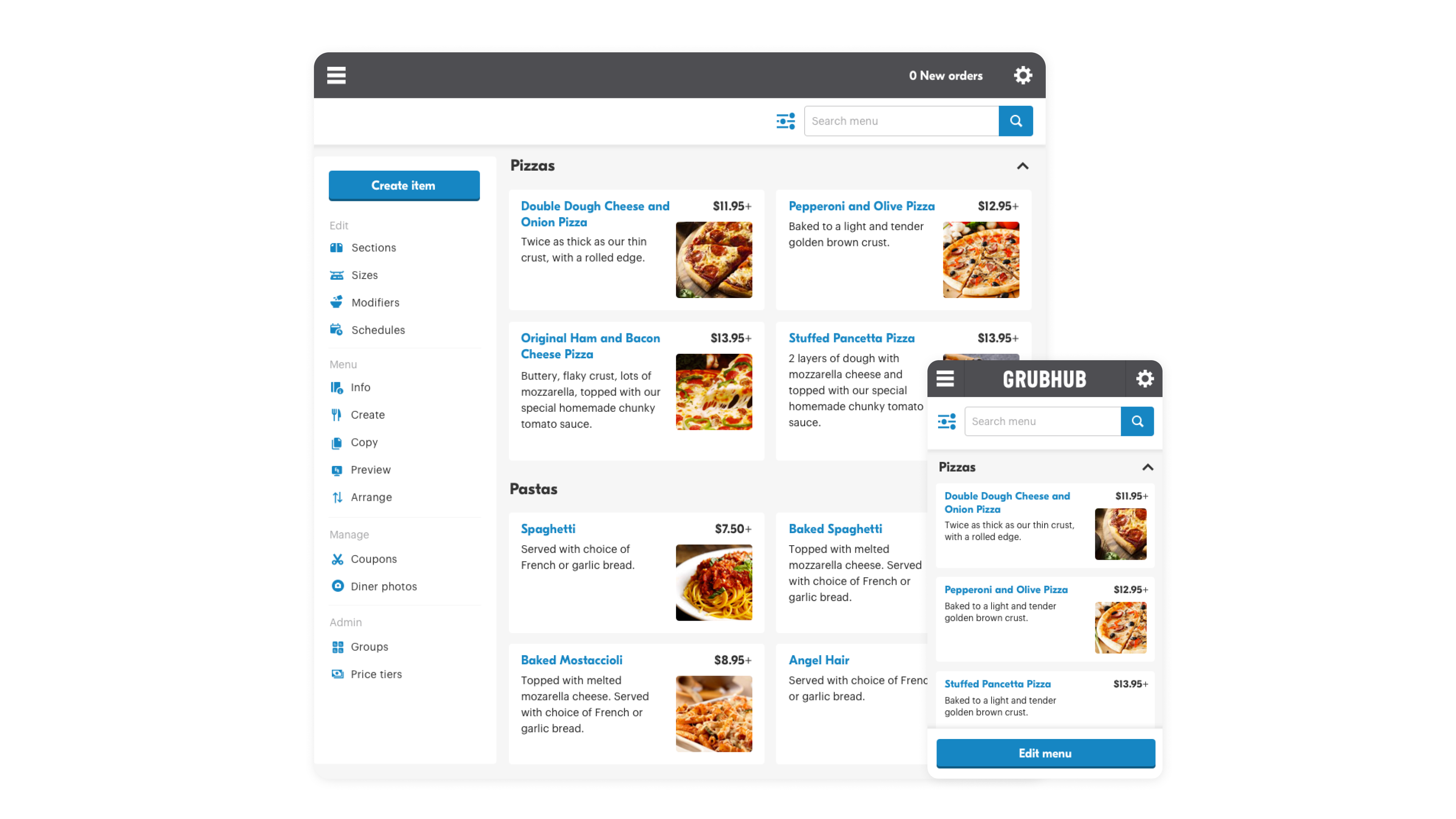
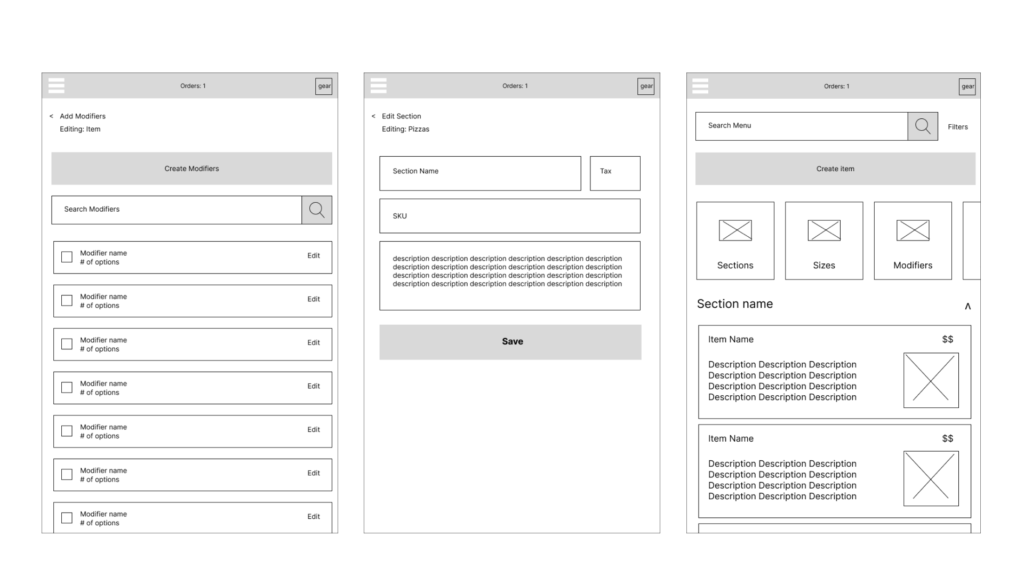
• Responsive design for use on various devices, enabling restaurant managers to make updates on the go.
• Photo upload functionality for menu items, enhancing the dining experience for customers.
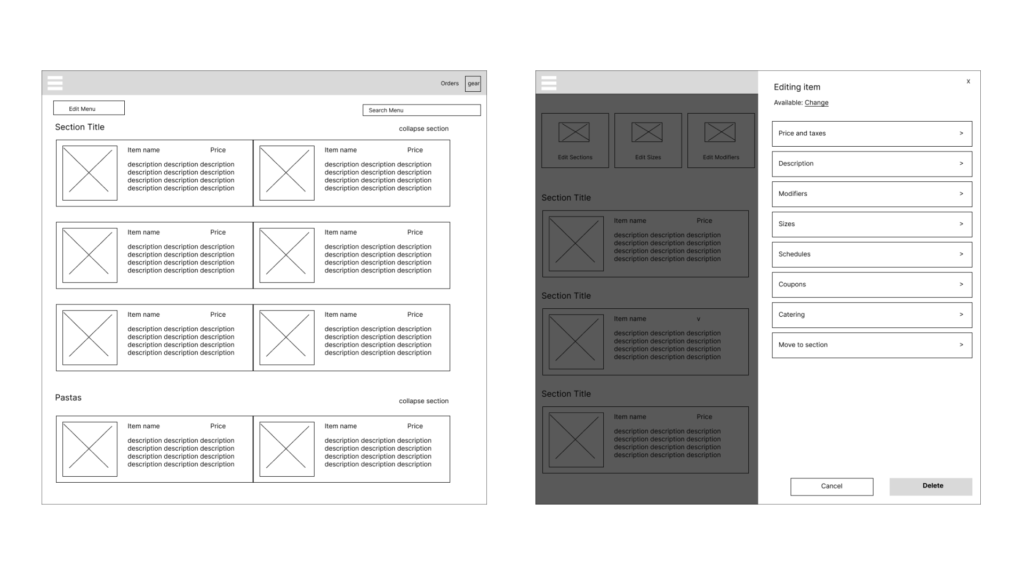
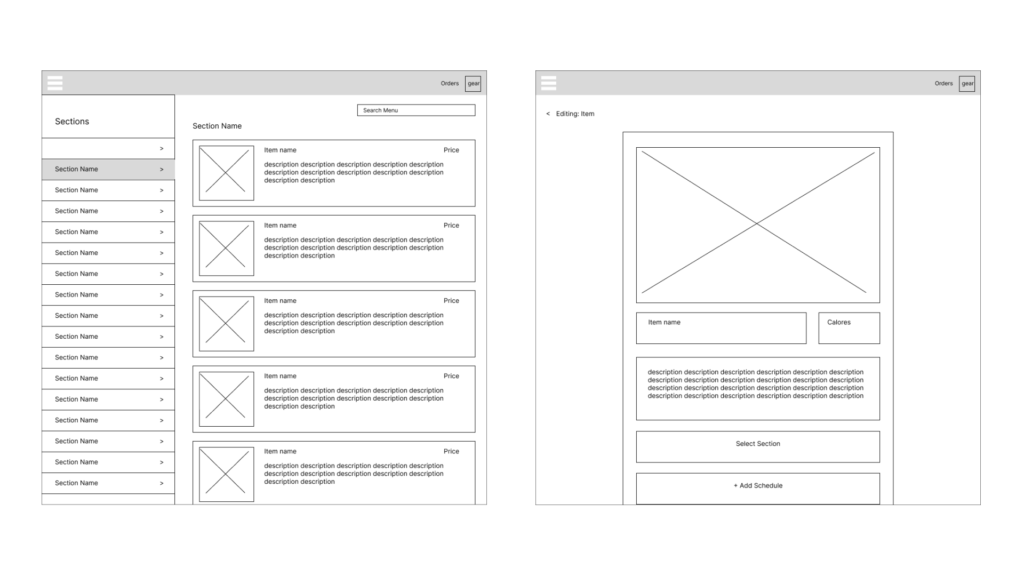
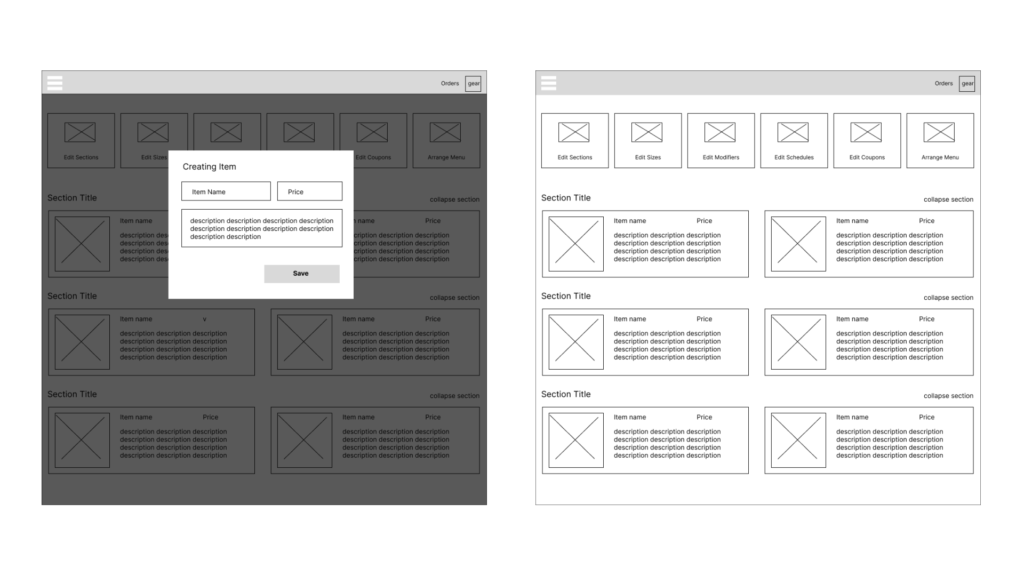
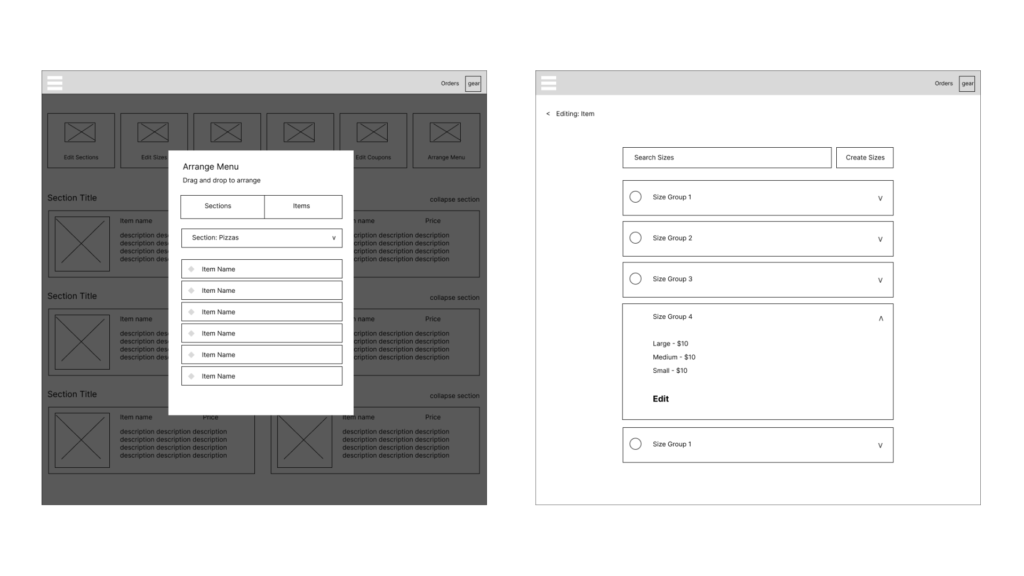
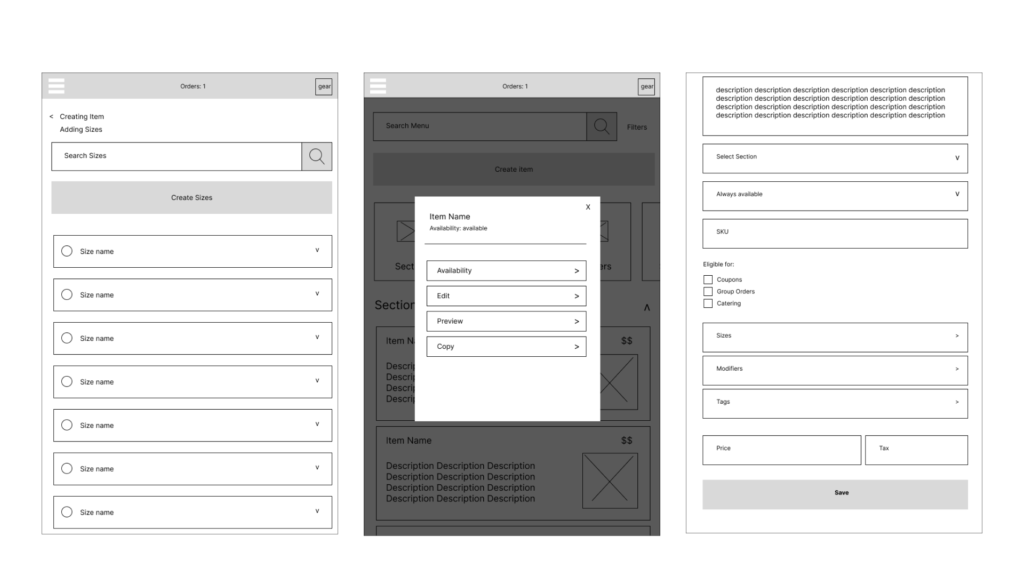
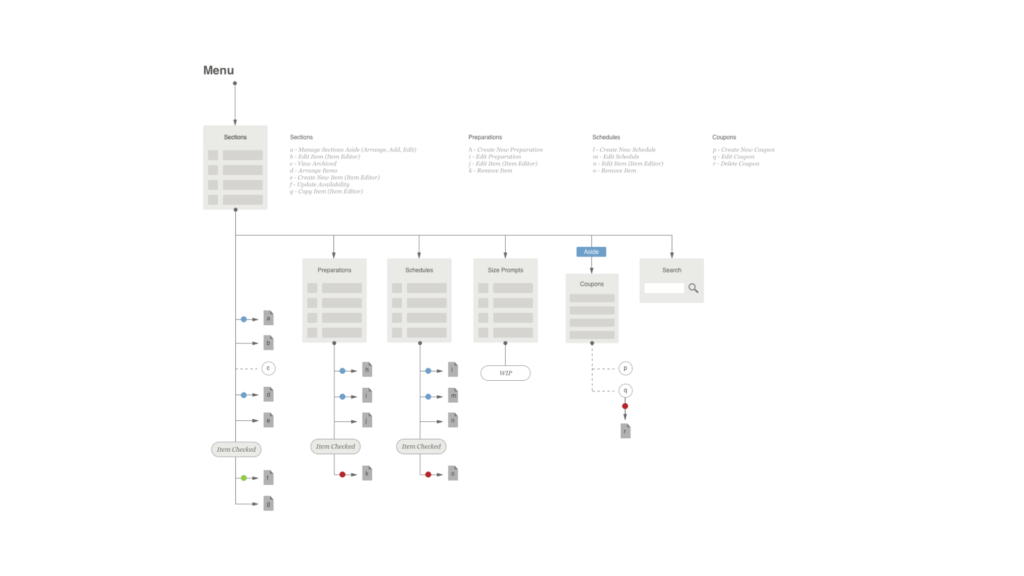
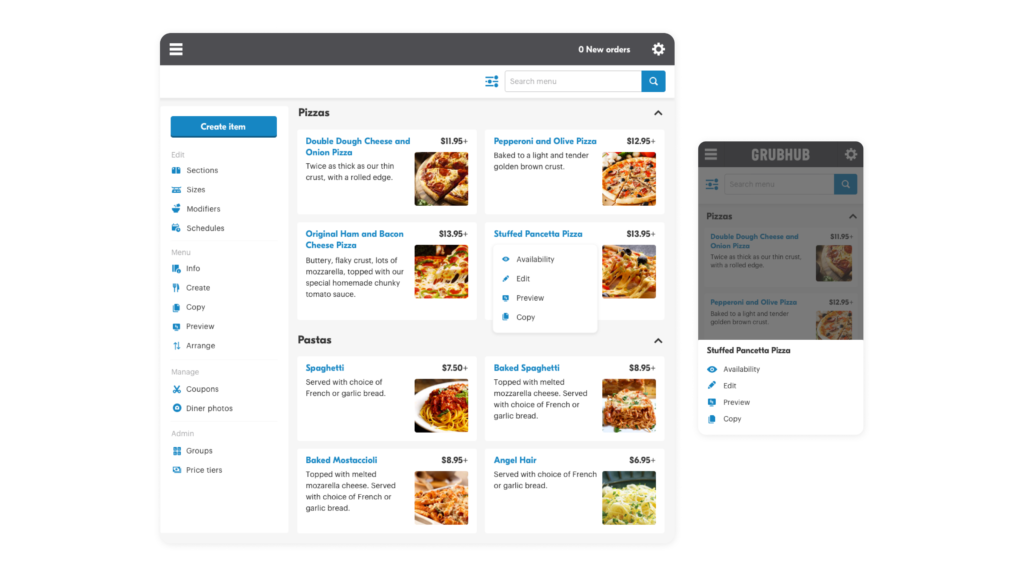
When users opened the Menu Editor they were greeted with a view of their entire menu, with items on cards separated by sections. Users could get a quick glance of menu items, and could quickly edit individual menu item attributes (such as name, description, price, photo or availability) or edit global attributes being used across multiple items (such as sections, sizes, modifiers and schedules). They could also search menu items, copy items, get a realistic production preview of an item, and create coupons for the menu.

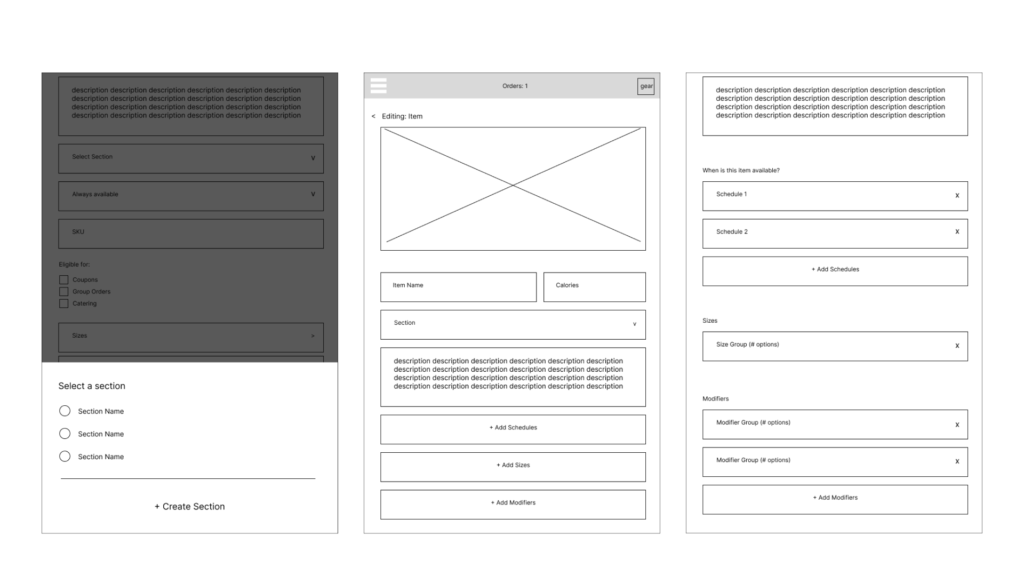
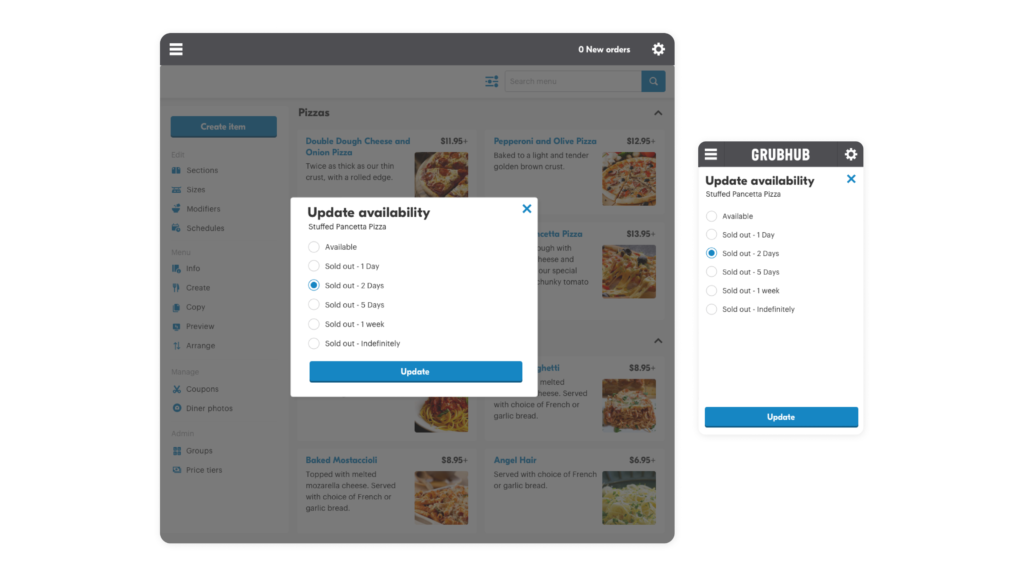
Users could update availability quickly and easily for any item that was temporarily unavailable due to an ingredient shortage or other unforeseen issue. By clicking or tapping on the menu item card, and selecting availability, the user had the opportunity to set a specific date for an item to automatically return or mark the item as unavailable indefinitely.

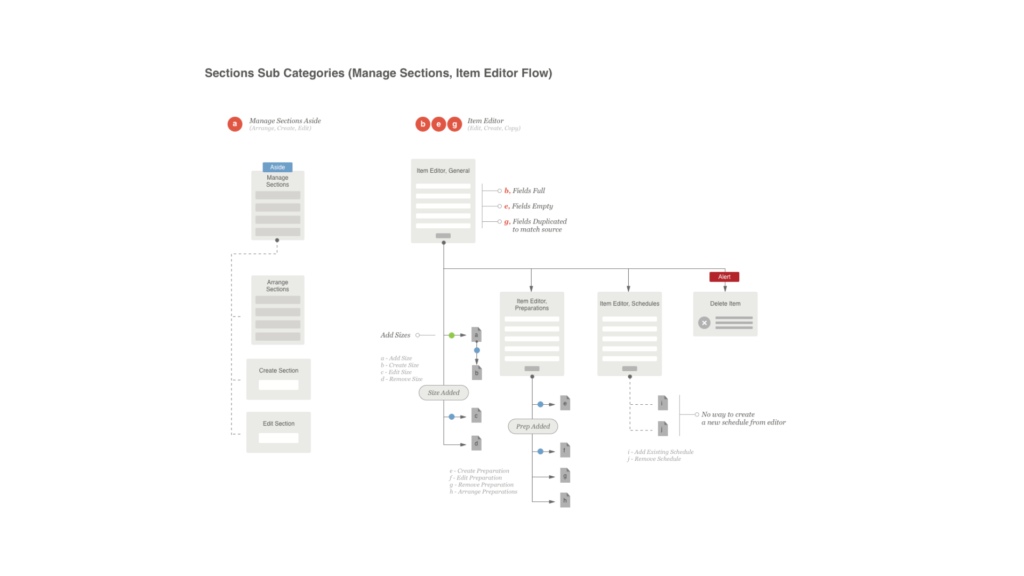
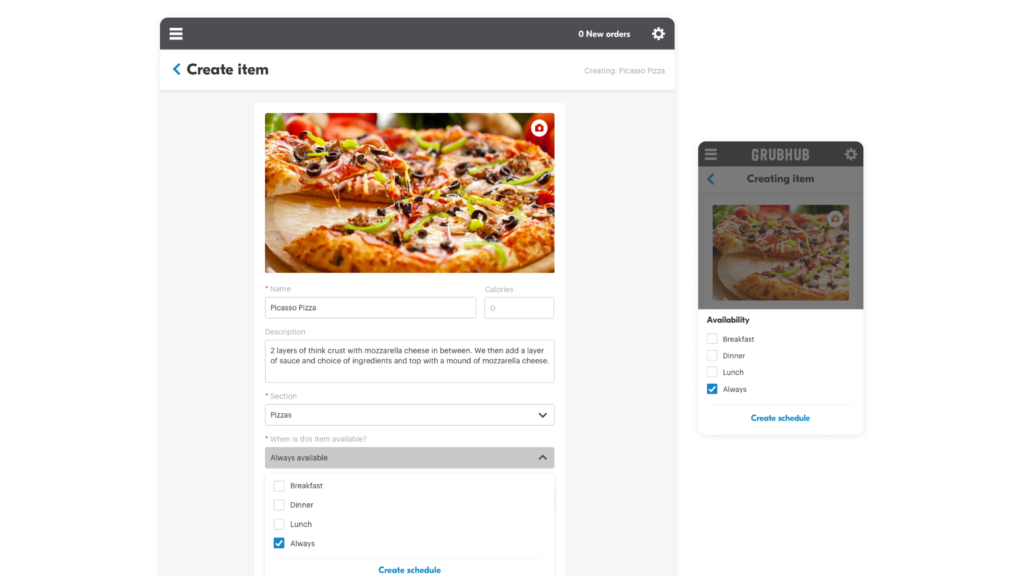
The individual item editor gives users the ability to add a photo, name, calorie count, description and assign a section. The user can also set a schedule for the item to be available, and add sizes, modifiers and coupons.

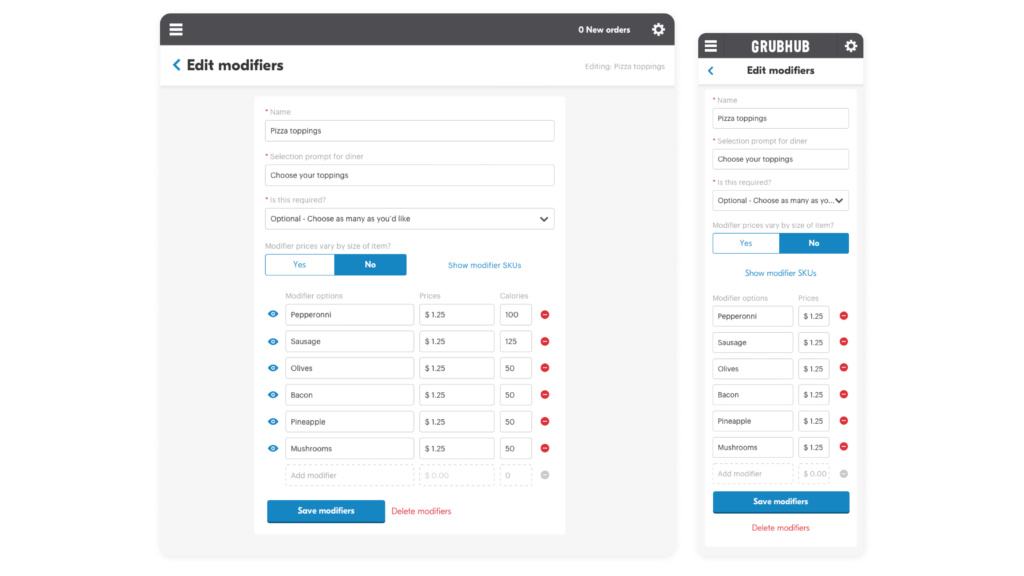
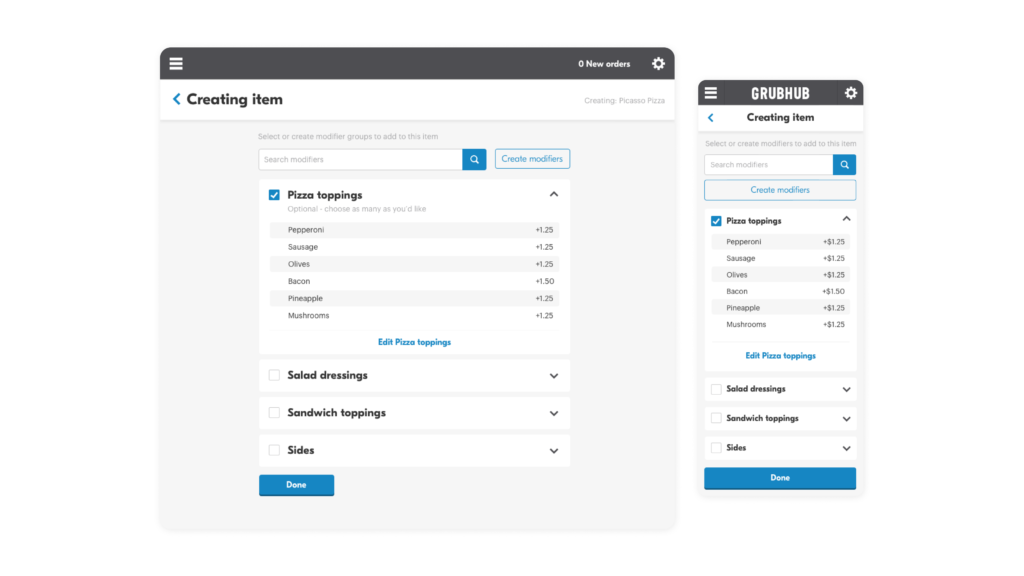
Some menu items can be modified by preference from the customer. To account for this we gave restaurant staff the ability to create modifier groups. Users could give modifier groups a name for easy later retrieval in case they wanted to use the same modifier group and attach it to multiple items. Users also select a prompt for the customer, as well as whether or not a selection is required by the customer. Users can then create and price each modifier, and have the ability to change prices based on sizes if needed.

Once a modifier or size group has been created, it can then be used across multiple items with a simple click or tap saving restaurants much needed time in the long run.

Upon launch, the tool exceeded expectations:
• 6.4% of restaurants made an edit within 90 days, surpassing the 5% goal.
• A 400% increase in new restaurants on the platform year-over-year.
• A noticeable reduction in support calls for menu edits.
Post-launch, we added features such as tags, calorie information, catering options, and the ability to copy menu items based on user feedback. The tool was recognized as the flagship product of Grubhub’s Restaurant league, which was a significant achievement for our team.
Leading this project taught me the importance of user research, collaboration with engineers and the value of iterative design. I learned that early and continuous validation with users is crucial for creating intuitive and effective tools.
The Grubhub Self-Service Menu Editor was a resounding success, addressing critical pain points for restaurant managers and internal teams alike. By empowering users with a responsive, efficient tool, we enabled Grubhub to scale rapidly and stay competitive in a challenging market. The lessons learned from this project continue to influence my approach to design and product development.